آموزش ترفندهای فتوشاپ
در این وبلاگ جدیدترین و کاربردی ترین ترفندهای فتوشاپ به زبان فارسی آموزش داده می شود.آموزش ترفندهای فتوشاپ
در این وبلاگ جدیدترین و کاربردی ترین ترفندهای فتوشاپ به زبان فارسی آموزش داده می شود.ساختن گالری عکس در فرانت پیج Front page
ایجاد گالری عکس در فرانت پیج با استفاده از Swap Images

در این آموزش طریقه ساختن گالری عکس در Frontpage را با استفاده از Swap Images یاد می گیریم.
1) از عکس های مورد نظر دو سری فایل در فوتوشاپ می سازیم، یکی در ابعاد کوچک و یکی در ابعاد بزرگ . مثلا از هر عکسی یک سایز کوچک در ابعاد 100 در 100 پیکسل و یک سایز بزرگ در ابعاد 500 در 500 می سازیم. چنانچه عکس های شما دارای ابعاد متفاوتی هستند، به اطراف آن ها حاشیه بدهید. در غیر اینصورت عکس های شما کشیده می شوند.
2) در فرانت پیج به تعداد عکس های کوچک و نحوه قرار گرفتن آن ها در صفحه Table می کشیم. و یک ردیف یا ستون را هم برای نمایش دادن عکس بزرگ در نظر می گیریم.
3) در سلول مورد نظر کلیک کرده و عکس کوچک اولی مثلا Image-small-01 را Insert می کنیم.
4) در سلولی که قرار است عکس های بزرگ در آن نمایش داده شوند کلیک کرده و عکس بزرگ آن را مثلا Image-large-01 را Insert می کنیم.
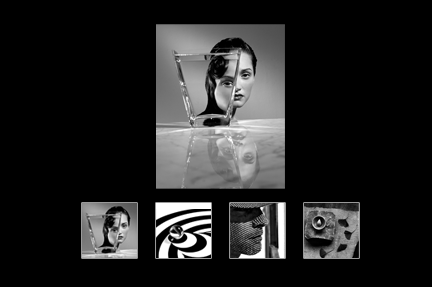
<img border="0" src="file:///E:/my%20business/4goosh.webstarts.com/catalog/catalog-large-08.gif" width="324" height="425" id= Img1>
6) به صفحه Design بر می گردیم و روی عکس کوچک کلیک کرده و Behaviors را از Format فعال می کنیم.
7) در پانل Behaviors روی Insert کلیک کرده و Swap Images را انتخاب می کنیم.
8) در پنجره ای که ظاهر می شود در قسمت Image name روی اسم Img1 کلیک کرده و آنرا انتخاب میکنیم. بعد از Brows عکس بزرگ را انتخاب می کنیم Image-large-01 و بعد OK را می زنیم.
9) در قسمت Events گزینه OnClick را انتخاب می کنیم. تا هر وقت که روی عکس کوچک کلیک کردیم عکس بزرگتر در سلول دیگر ظاهر شود.
10) حالا عکس کوچک دوم را در سلول دیگری Insert میکنیم


























