آموزش ترفندهای فتوشاپ
در این وبلاگ جدیدترین و کاربردی ترین ترفندهای فتوشاپ به زبان فارسی آموزش داده می شود.آموزش ترفندهای فتوشاپ
در این وبلاگ جدیدترین و کاربردی ترین ترفندهای فتوشاپ به زبان فارسی آموزش داده می شود.چگونه افکت سیمی و آبستره به متن بدهیم
چگونه افکت سیمی و آبستره به متن بدهیم

مرحله 1
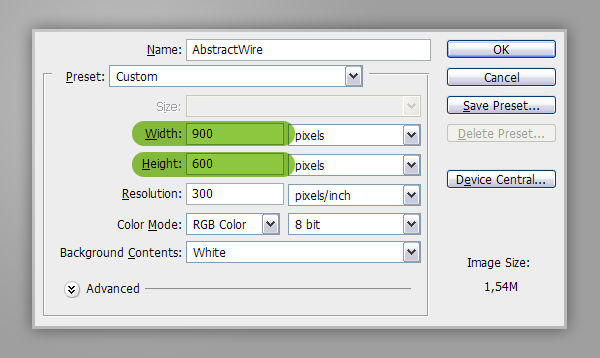
ابتدا یک فایل جدید به عرض 0 90 پیکسل و طول 600 پیکسل با رزولوشن 300 ایجاد می کنیم.
مطمئن باشید که
COLOR MODE را RGB انتخاب کنید.

مرحله 2
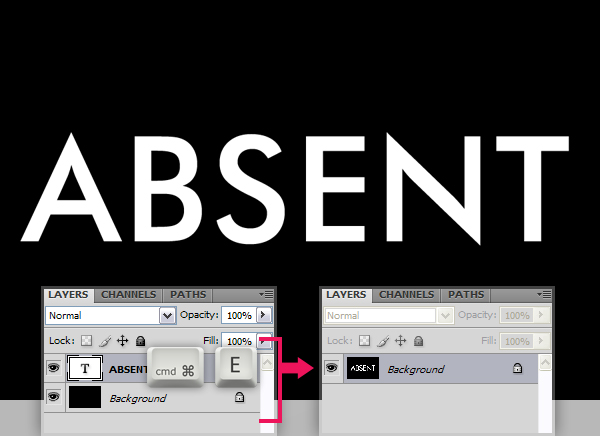
لایه ی بک گراند را مشکی کنید. با ابزار تایپ، متن را تایپ کنید. من با فونت Futura Md BT ، فونت استایلMedium و سایز 220 پیکسل، کلمه ABSENT را تایپ کردم. همچنین فاصله بین حروف را به 20 افزایش دادم. مطمئن شوید که رنگ متن سفید باشد.

مرحله 3
در حالی که لایه متن در پالت لایه ها انتخاب شده است، ctrl/ + E را بزنید تا متن و لایه بک گراند با هم ادغام شوند (Mrge).

مرحله 4
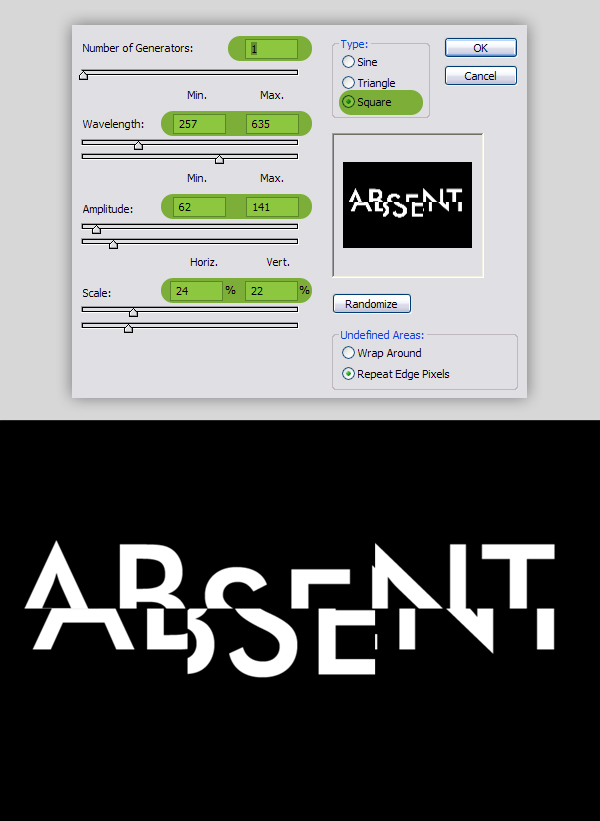
حالا برید به Filter> Disort> Wave و این تنظیمات را به کار ببرید:
Type: Square, Number of Generators: 1, Max Wavelength: 635, Min. Wavelength: 257, Max. Amplitude: 141, Min. Amplitude: 62, Horiz. Scale: 24% and Vert. Scale: 22%.
توجه کنید که نتیجه کار بستگی به سایز فونت و فاصله بین حروف دارد، پس مقادیر را تغییر دهید تا به فرم دلخواه برسید.

مرحله 5
فیلتر دیگری می اندازیم Filter > Pixelate > Fragment .

مرحله 6
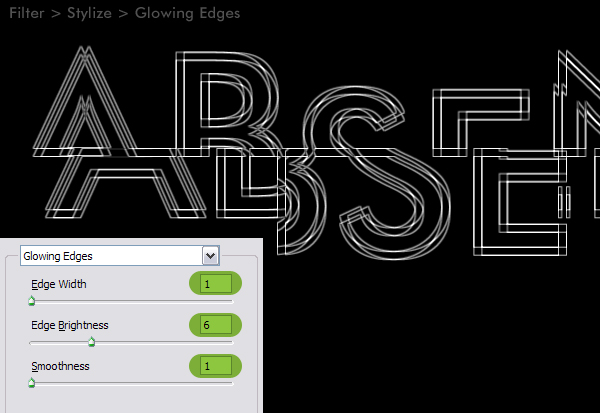
Edge Width to 1, Edge Brightness to 6 and Smoothness to 1

مرحله 7
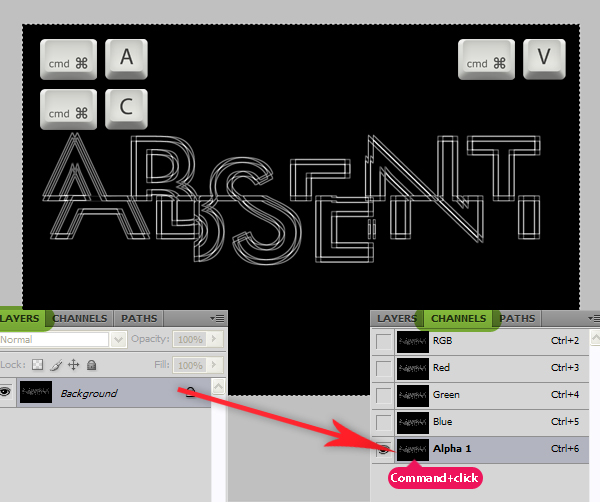
حالا می
خواهیم یک کپی از این تصویر را در کانال آلفای جدید ایجاد کنیم تا بتوانیم خطوط
سفید را انتخاب کنیم. اول Ctrl+A را میزنیم تا کل لایه انتخاب شود، بعد Ctrl+C را میزنیم تا کپی بگیریم.
بعد به Chanel
Panel
میرویم و یک کانال جدید (New Channel)
ایجاد می کنیم سپس Ctrl+V
را می زنیم تا Paste شود. حالا در حالیکه دکمه Ctrl را گرفتیم،
روی Alpha 1 Channel کلیک میکنیم تا پیکسل های
سفید انتخاب شوند.

مرحله 8
حالا دوباره به پنل لایه ها برگردید. لایه جدیدی ایجاد کنید و اسمش را Text بگذارید. محدوده انتخاب شده را با رنگ سفید پر کنید، Ctrl+D بزنید تا از حالت انتخاب
در بیاید. به لایه Background بروید و آن را با رنگ مشکی پر کنید. حالا یک
استایل به لایه Text می دهیم. لایه Text را انتخاب کنید و در پالت
لایه ها بروی Add
a Layer Style کلیک کنید
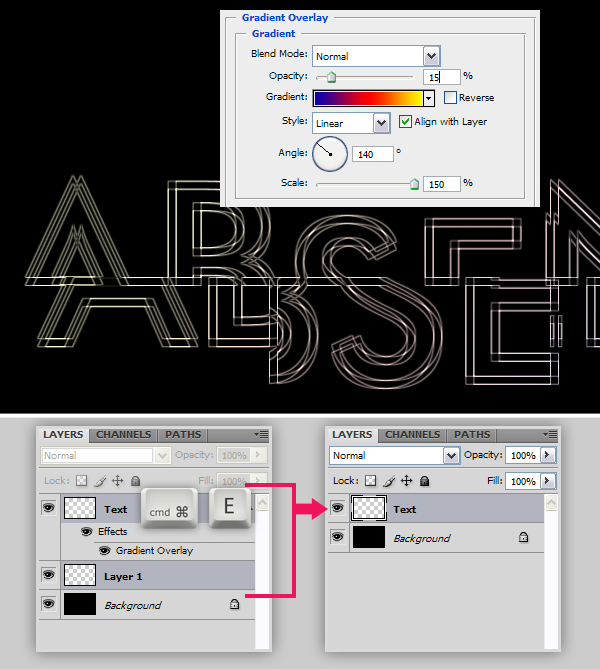
و Gradient Overlay را با این تنظیمات اعمال کنید:
Blend Mode set to Normal, Opacity set to 15%, Gradient set to Blue, Red, Yellow, Angle set to 140 and Scale at 150%.
لایه Background را انتخاب کنید و یک لایه جدید ایجاد کنید. هر دو لایه یLayer 1 و Text را انتخاب کنید، Ctrl+E را بزنید تا لایه های مذکور ادغام شوند. حالا میبینیم که استایلی که به متن داده بودیم با آن یکی شده است.

مرحله 9
حالا وقت این است که افکت های نور بدهیم.
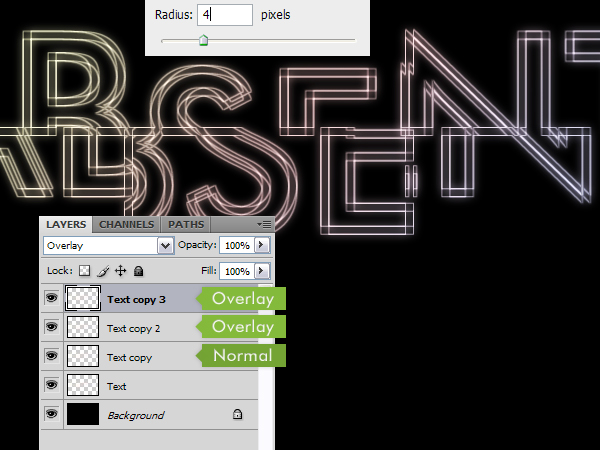
لایهی Text را با Ctrl+J تکثیر کنید.
برید به Filter > Blur >
Gaussian Blur و این تنظیمات را اعمال کنید: Radius of 4 pixels.

مرحله 10
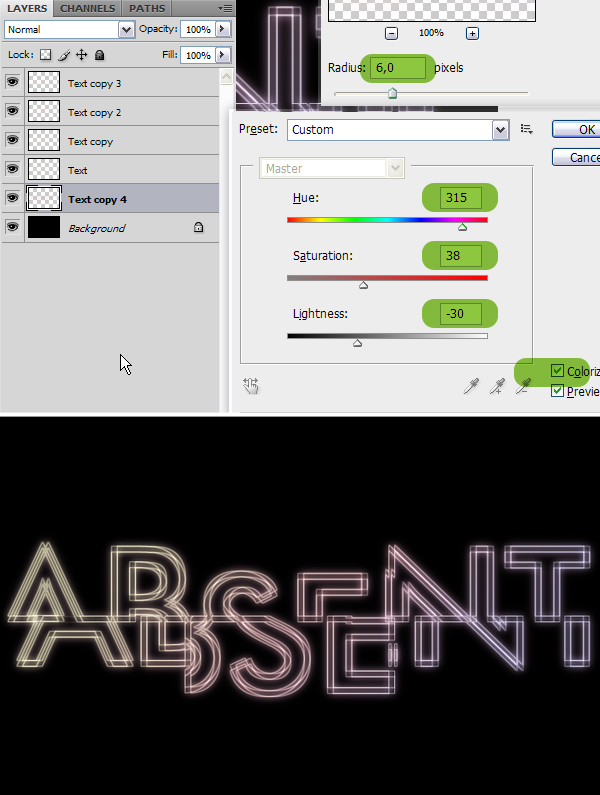
لایه ی Text copy را انتخاب کنید و Duplicate کنید. لایهی Text copy 4 را با ماوس بکشید و درست بالای لایهی Background بندازید. بروید به Filter > Blur > Gaussian Blurو این تنظیمات را اعمال کنید: Radius of 6 pixels.
سپس بروید به Image > Adjustments > Hue/Saturation و این تنظیمات را به کار بگیرید:
Colorize: Checked, Hue: 315, Saturation: 38 and Lightness: -30.

مرحله 11
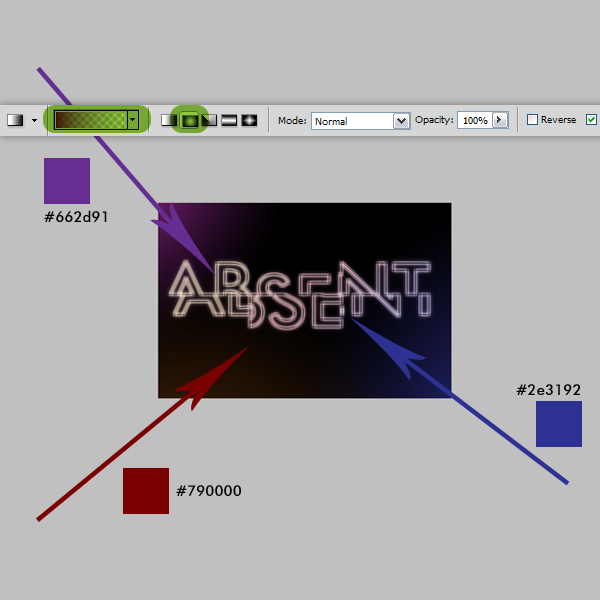
حالا می خواهیم Background طراحی کنیم. یک لایه جدید بالای لایه ی Background بسازید و اسمش را Lights بگذارید. ابزار Gradient را بر دارید، از حالت های موجود در آن، Foreground to Transparent را انتخاب کنید و روی Radial Gradient ست کنید. حالا به جای رنگ مشکی هر بار یک رنگ دلخواه را بریزید یا از رنگهای زیر استفاده کنید. سپس Gradient را چند بار روی صفحه از خارج به داخل بکشید تا به شکل زیر برسید.

مرحله 12
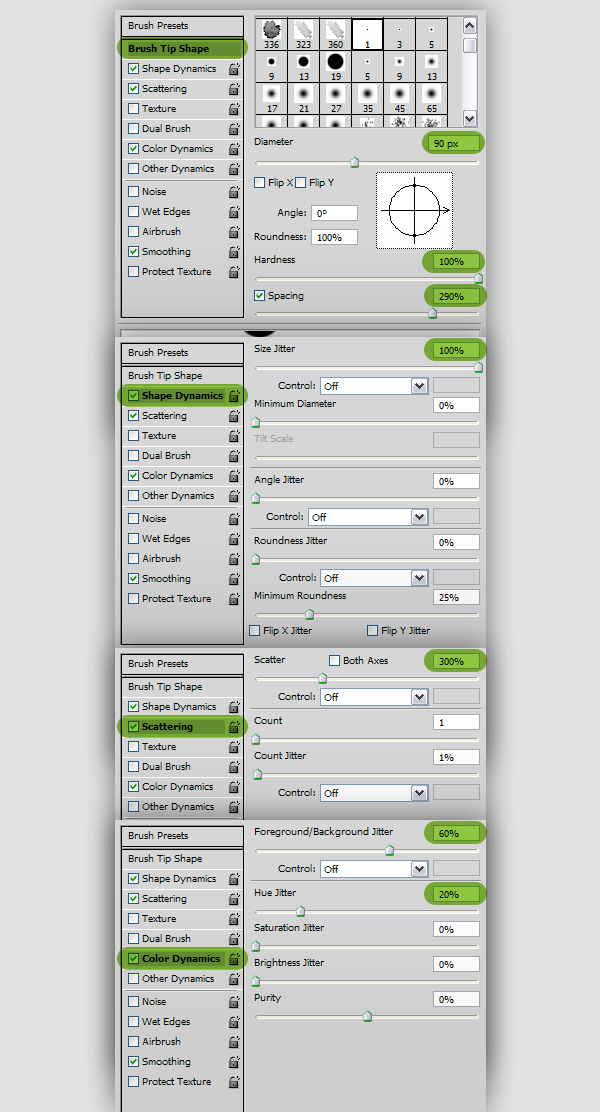
یک لایه جدید بالای لایه ی Lights ایجاد کنید و آن را Circles بنامید. Brush Tool را انتخاب کنید، یکی از قلم های گرد استاندارد را انتخاب کنید و Brush Panel را باز کنید و تنظیماتی که در تصویر آمده است را اعمال کنید.

مرحله 13
رنگ پس زمینه را #3fc5c6 و رنگ پیش زمینه را #ad4cb1 انتخاب کنید. سپس روی لایه ی Circles با حرکتهای تصادفی قلمو نقاشی کنید.

مرحله 14
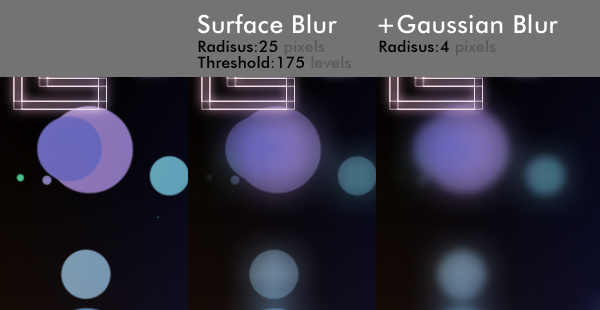
حالا برید به Filter > Blur > Surface Blurو این تنظیمات را اعمال کنید:
Radius : 25 pixels, Threshold : 175 levels
بعد بروید به Filter > Blur > Gaussian Blur و این تنظیمات را اعمال کنید:
Radius: 4 pixels.

مرحله 15
Opacity لایه ی Circles را 15 بگذارید.

مرحله 16
در نهایت، می خواهیم کمی متن کوچکتر به طرحمون اضافه کنیم.

تصویر نهایی
این هم تصویر نهایی، امیدوارم که این آموزش رو دوست داشته باشید.




























